
Landing Pages sind das Herzstück erfolgreicher Marketingkampagnen. Doch was macht sie so besonders und wie gestaltet man sie nutzerfreundlich und effektiv? Lesen Sie hier, worauf Sie im UX Design achten und welche Schritte Sie setzen können, um Ihre Konversionsrate zu steigern und das Maximum aus Ihrem Traffic zu holen. Mit drei Best-Practice-Beispielen und Tipps für Sie zum Download!
Eine gelungene Landing Page lenkt die Aufmerksamkeit ihrer Besucher genau dorthin, wo Sie sie haben wollen: Ob es um ein konkretes Serviceangebot oder Produkt geht, um einen Download, eine Anmeldung oder das Ausfüllen eines Formulars, Ziel ist es immer, den Besucher zu einer bestimmten Aktion zu bewegen. Als speziell entworfene Websites erreichen Landing Pages durch gezielte Marketingmaßnahmen wie Online-Anzeigen, E-Mail-Kampagnen oder Social Media ihre Besucher. Oft im Rahmen einer Marketingkampagne installiert, helfen sie, Traffic in Leads zu verwandeln und machen damit Kampagnenerfolge messbar – ein unverzichtbares Instrument für Marketer!
Um den sich ändernden Bedürfnissen und Verhaltensweisen der Benutzer gerecht zu werden, sollten Sie Ihr Landing Page UX Design flexibel und anpassungsfähig halten und gleichzeitig die Benutzererfahrung in den Mittelpunkt stellen, um eine intuitive, angenehme und effiziente Interaktion zu gewährleisten. Nur so schaffen Sie eine Landing Page, die nicht nur optisch ansprechend, sondern auch funktional und zielgerichtet ist.
"Eine Landing Page ohne gute UX und UI ist wie ein Fisch ohne Wasser – sie wird nicht lange überleben."
Für die Landing-Page-Optimierung ist das Zusammenspiel von Design, User Experience und Conversion entscheidend. Worauf es ankommt:
Es sorgt für einen Wohlfühlfaktor, fördert die Benutzerfreundlichkeit und führt letztlich zu einer längeren Verweildauer. Wenn Sie auf visuell ansprechende Elemente setzen, beeinflussen Sie damit positiv die Wahrnehmung der Marke und stärken das Vertrauen in sie. Eine aufgeräumte und visuell ansprechenden Gestaltung mit klarer Farbgebung führt dazu, dass man sich schnell zurechtfindet. Überfrachten Sie die Seite deshalb nicht mit Informationen, sondern schaffen Sie eine visuelle Hierarchie, um wichtige Elemente hervorzuheben. Beim Landing Page UX Design lautet Reduktion auf das Minimum die Devise! Der Erfolg liegt in einem schlichten Aufbau, der direkt zu der gewünschten Aktion führt, denn ein Zuviel an Ablenkung durch Text und Design verwirrt unnötig! Das gilt auch für Headlines, Call-to-Actions (CTAs) und Formulare. Ein weiterer wichtiger Aspekt zur Vermeidung von Ablenkung ist, dass die wichtigen Informationen „Above the Fold“ zu sehen sind: Das ist der sichtbare Bereich einer Landing Page beim ersten Laden, bevor Nutzer scrollen. Hier sind die wichtigsten Infos und der entscheidende Call-to-Action zu platzieren, um sofort zur Conversion anzuleiten.
Sie fördern die Anpassung der Zielseite an die Bedürfnisse und Erwartungen der Besucher. Inhalte, Design und die Platzierung von Elementen wie Call-to-Actions können so optimal gestaltet werden, um die gewünschte Aktion zu fördern. Haben Sie beispielsweise einen hohen Traffic, aber auch eine hohe Absprungrate, erfüllen Sie vermutlich nicht die Erwartungen Ihrer Besucher.
Sie integriert nicht nur psychologische Prinzipien wie Entscheidungsprozesse, Vertrauensbildung und Motivation, um zum Handeln zu bewegen. Auch Elemente wie soziale Bewährtheit (Social Proof), Knappheit (Scarcity) und die richtige Formulierung von Botschaften können die Konversionsrate signifikant erhöhen. Menschen sind eher geneigt, etwas zu tun, wenn sie vertrauen – und sehen, dass andere es ebenfalls tun. Hierfür sind Kundenbewertungen oder Testimonials hilfreich. Triggerelemente, wie kurze Texthinweise, die auf befristete Aktionen oder Verknappungen hinweisen, sollten mit viel Fingerspitzengefühl formuliert werden. Denn zu aggressive Texte verschrecken eher als zu animieren und riskieren ein schnelles Wegklicken.
Sie sind nicht nur gut für die Nutzererfahrung, sondern auch für Suchmaschinen ein Rankingfaktor. Optimierte Bilder und effiziente Caching-Techniken schaffen Abhilfe bei langsamen Ladegeschwindigkeiten. Nicht vergessen: Ist die Landing Page nicht für Mobilgeräte optimiert, riskieren Sie ebenfalls eine hohe Absprungrate.
Optimale Ergebnisse erzielen Sie, wenn Sie den Prozess kontinuierlich anpassen und einzelne Elemente, Formulare und Inhalte regelmäßig testen und verbessern. Dazu können Sie A/B-Tests einsetzen, mit denen Sie parallel zu Ihrer Originalversion eine veränderte Version ausspielen, um Variablen wie Headlines, Bilder oder CTAs zu testen. Analysieren Sie regelmäßig das Benutzerverhalten, um Aufschluss zu erhalten, wann Sie Anpassungen vornehmen sollten – und wie.
SEO spielt eine wichtige Rolle, wenn es darum geht, relevante Keywords in Titel, Überschriften und Textinhalte auf Ihrer Landing Page zu integrieren, um ihre Auffindbarkeit zu verbessern. Der Weg vom Content hin zur Conversion bedarf gezieltes Know-how und eine Abstimmung zwischen SEO und UX: Sind die Lücken in der Customer Journey erkannt und verifiziert, können Sie mithilfe von Analysen herausfinden, welche Keywords am sinnvollsten sind und damit eine effiziente Ausgestaltung des Contents vornehmen, der zur Conversion führt.
In unserer Agentur haben wir bereits zahlreiche B2B-Landing-Pages entwickelt und optimiert. Michael Hauer, unser Creative Director und Experte für UX/UI-Design, weiß: “Eine gut gestaltete Landing Page vereint die Prinzipien der User Experience (UX) und der User Interface (UI), um den Besucher intuitiv durch den Inhalt zu führen und ihn zur gewünschten Aktion zu motivieren. Die Kunst besteht darin, eine klare, ansprechende und benutzerfreundliche Oberfläche zu schaffen, die gleichzeitig die Bedürfnisse und Erwartungen der Nutzer erfüllt. Eine Landing Page ohne gute UX und UI ist wie ein Fisch ohne Wasser – sie wird nicht lange überleben.”
Hier sind drei erfolgreiche Beispiele unserer B2B-Landing-Pages:


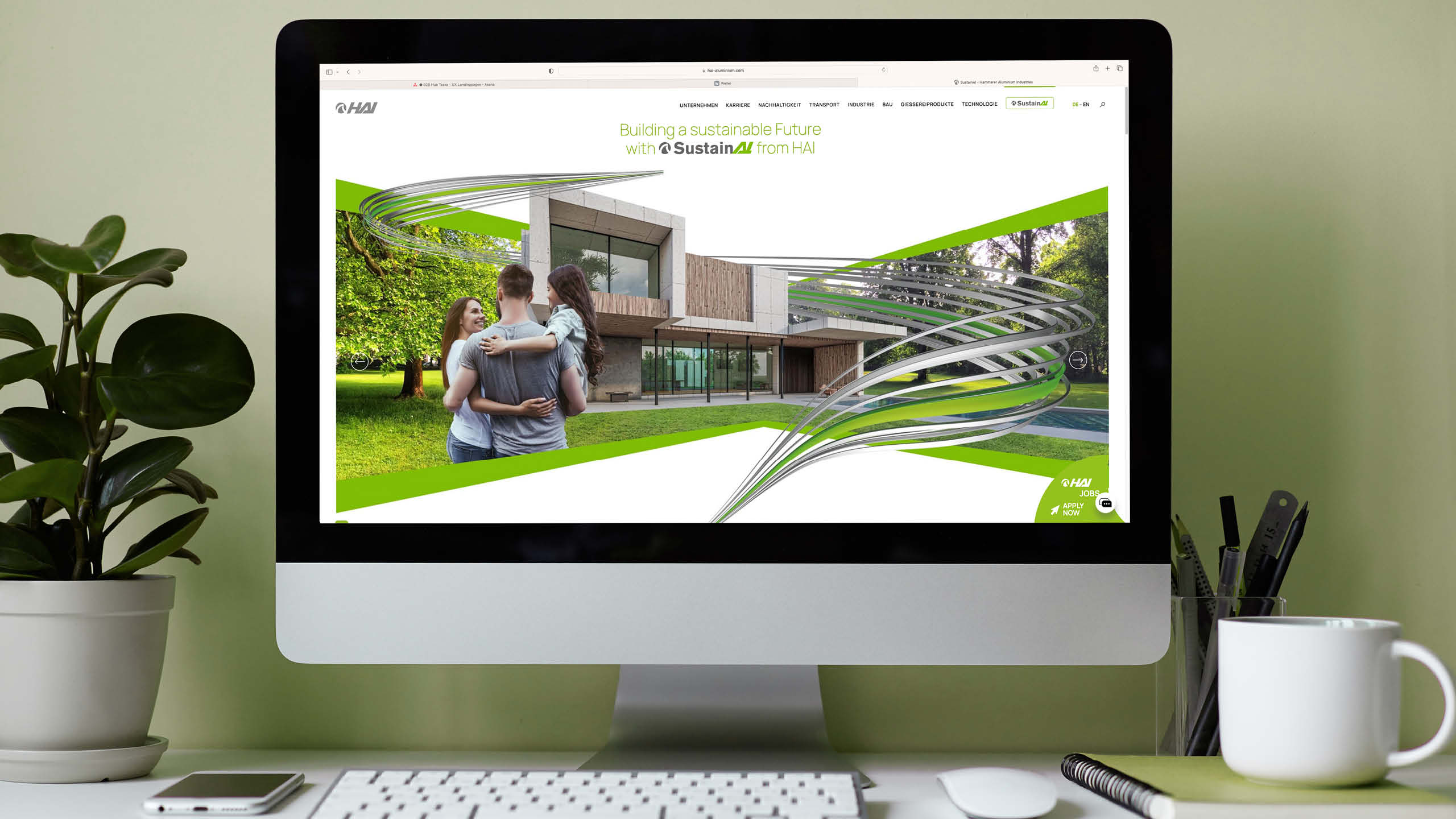
HAI ist in der Aluminiumindustrie mit seinen nachhaltigen Lösungen entlang der gesamten Wertschöpfungskette auf dem Weg zum dynamischsten und nachhaltigsten Anbieter von Aluminium Lösungen. Zum Thema Nachhaltigkeit sowie zu seinem Produkt SustainAl haben wir eine Landing Page mit vielen Detailinfos entwickelt. Emotionalisiert durch dynamischen Content und Bewegtbild ist die Seite für den Besucher leicht zu erfassen und zeigt mit Infografiken, FAQ Bereich und Downloads imposant, aber übersichtlich, wohin die rasante Reise von HAI in Zukunft geht.

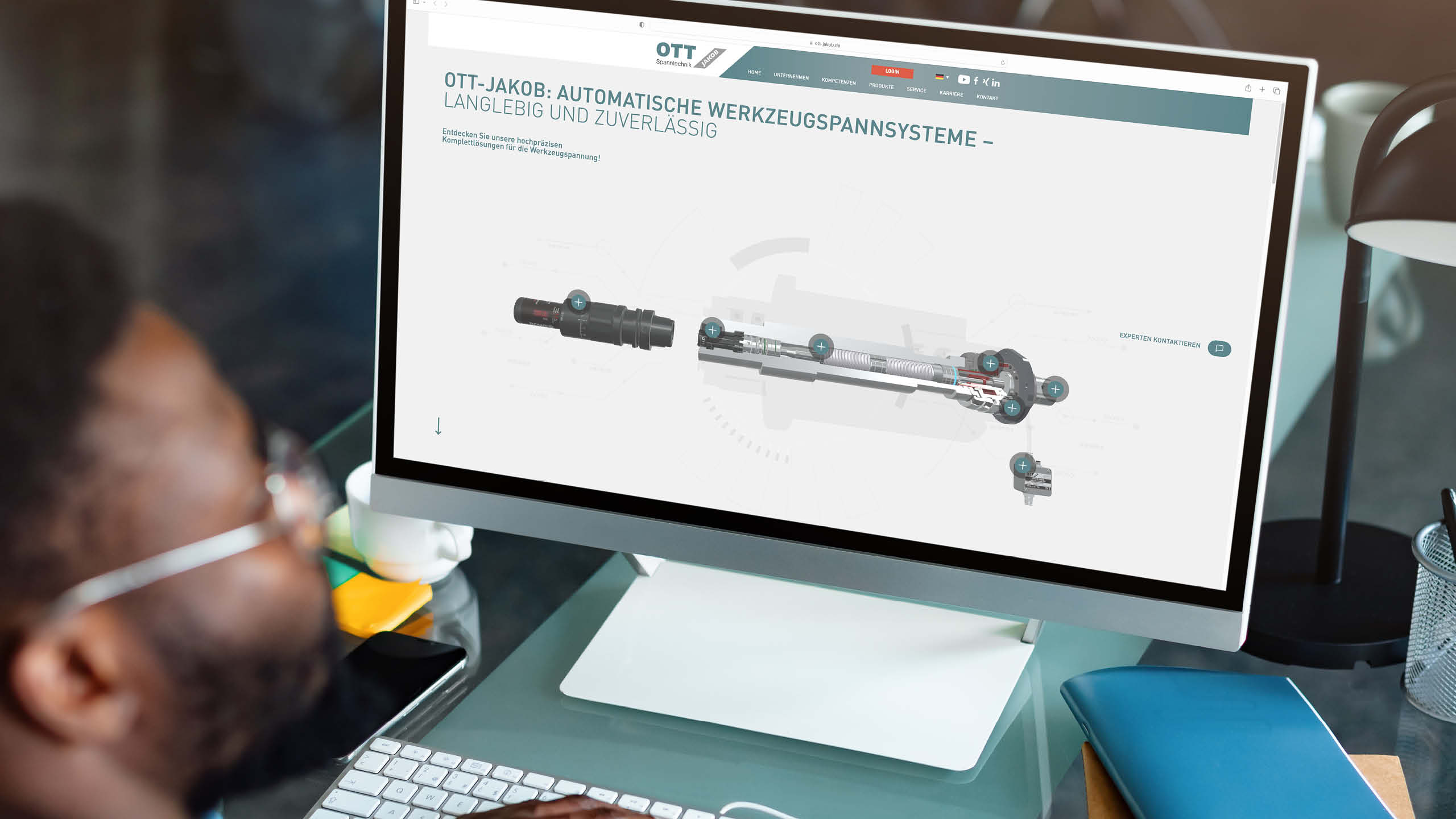
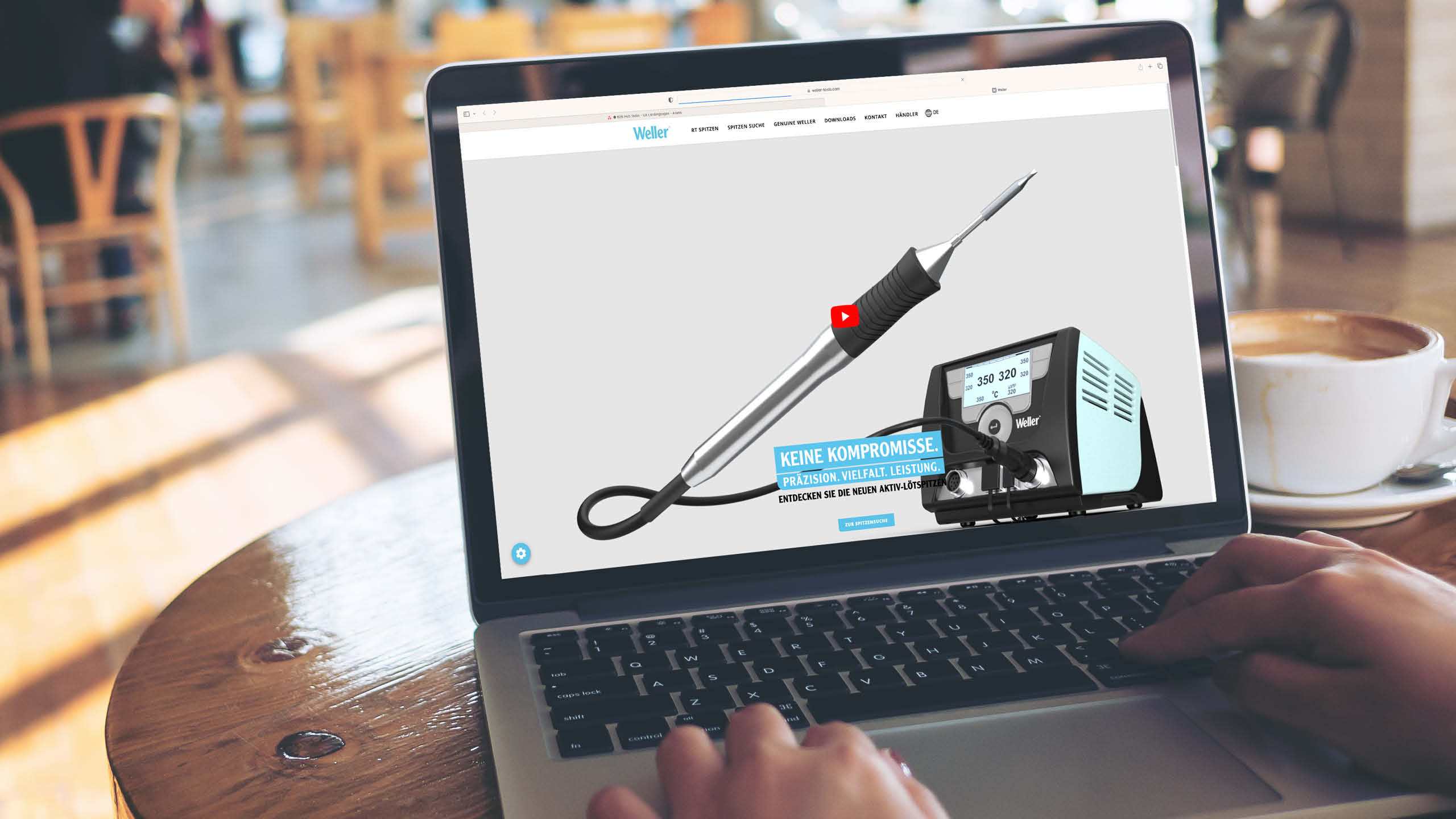
Weller ist der Weltmarktführer in der Handlöttechnik. Für einen globalen Produktlaunch haben wir eine Landing Page erstellt, die alle Stücke spielt: Headervideo, Hotspot Sektion mit 3D-Animationen und ein Tip Finder mit spezieller Filterung für Techniker bringen Traffic und Awareness. Die Landing Page wurde auf der Leitmesse productronica 2023 eingesetzt und machte passende Lötlösungen leicht auffindbar.
Eine benutzerorientierte, gut gestaltete Landing Page ist essenziell für den Erfolg Ihrer Marketingkampagnen. Deshalb ist es sinnvoll, regelmäßig an ihrer Verbesserung zu arbeiten. Denn mit den richtigen Maßnahmen und etwas Feintuning können Sie die Konversionsrate deutlich steigern! Spätestens wenn Sie hohe Absprungquoten und geringe Konversionsraten haben, ist es an der Zeit, über eine Landing Page Optimierung nachzudenken! Weitere Informationen zum Thema Website-Optimierungen finden Sie in unserem Artikel zu Rapid Prototyping, einem schnellen und günstigen Verfahren im UX/UI-Design.
